- créer le répertoire _data
- y stocker le fichier de données colors.json :
{
"colorsArray":[{
"colorName":"red",
"hexValue":"#f00"
},
{
"colorName":"green",
"hexValue":"#0f0"
},
{
"colorName":"blue",
"hexValue":"#00f"
},
{
"colorName":"cyan",
"hexValue":"#0ff"
},
{
"colorName":"magenta",
"hexValue":"#f0f"
},
{
"colorName":"yellow",
"hexValue":"#ff0"
},
{
"colorName":"black",
"hexValue":"#000"
}
]
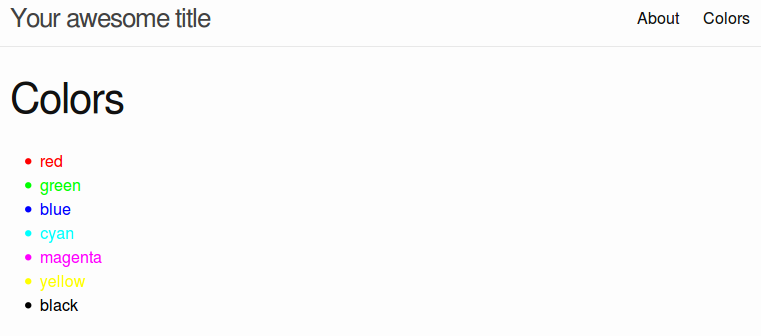
} - créer le fichier colors.md à la racine :
---
layout: page
title: Colors
permalink: /colors/
---
<ul>
</ul>site.data.colors.colorsArray se décompose comme suit :
- site.data : pour appeler des données
- colors : nom du fichier de données
- colorsArray : élément racine
 Documentation : https://jekyllrb.com/docs/datafiles/
Documentation : https://jekyllrb.com/docs/datafiles/
Jekyll et JSON
Comment exploiter le contenu d'un fichier JSON pour générer une page ?